Radarez > Blog > Vue > Interfaces con Vue.JS y Material Design
23/Ago/2017
INTERFACES CON VUE.JS Y MATERIAL DESIGN

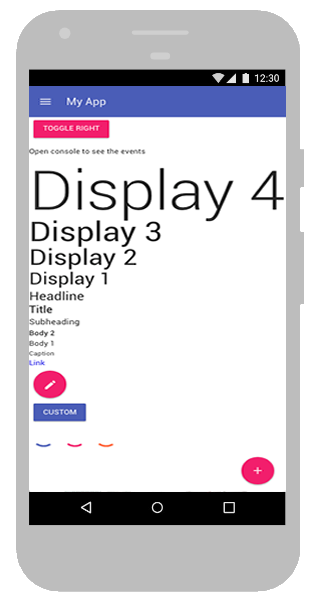
Saludos banda hoy les dejo un ejemplo sobre la integración de un framework ligero y bastante complete en cuanto a componentes, desarrollado con Vue.JS y un estilo Material Design el cual como ya sabrán es utilizado por Google para sus interfaces, este lo pueden implementar fácilmente en algún desarrollo Móvil, Web o de Escritorio y personalizarlo de acuerdo a sus necesidades.

Fuentes y archivos CSS
Archivos JavaScript
<script src="https://unpkg.com/vue">
<script src="js/vue-material.js">
<script src="js/app.js">
Cuerpo de la interfaz
index.html
Código Vue.JS
js/app.js
//Instanciamos Librería
Vue.use(VueMaterial);
//Objeto Vue
var App = new Vue({
el: '#app',
methods: {
/*Modal*/
openDialog(ref) {
this.$refs[ref].open();
},
closeDialog(ref) {
this.$refs[ref].close();
},
onOpen() {
console.log('Opened');
},
onClose(type) {
console.log('Closed', type);
},
/*Sidenav*/
toggleLeftSidenav() {
this.$refs.leftSidenav.toggle();
},
toggleRightSidenav() {
this.$refs.rightSidenav.toggle();
},
closeRightSidenav() {
this.$refs.rightSidenav.close();
},
open(ref) {
console.log('Opened: ' + ref);
},
close(ref) {
console.log('Closed: ' + ref);
}
}
});
Encuentra más información sobre Vue-Material en su sito Web el cual cuenta con ejemplos y muchos detalles sobre este interesante framework Ver sitio
En la parte de abajo te dejo el link del repositorio donde puedes descargar el código completo del ejemplo para que comiences a jugar con este framework.
Salu2 y no te olvides de compartir.
Descargar código de GitHub
Autor: Adrián Miranda A.
E-Mail: ama@radarez.com
Twitter: @heyAparicio
