17/Ago/2017
CRUD BÁSICO CON VUE.JS PHP Y MYSQL

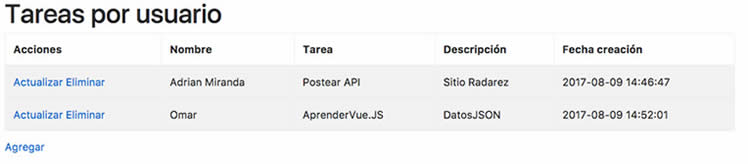
La API es una pequeña lista de tareas y se cumplen las cuatro funciones de un CRUD Altas, Bajas, Consultas, Modificaciones Nota: Se pueden hacer muchas modificaciones para mejorar el código, pero esa será tarea de las personas que decidan utilizarla :) ya que el objetivo que persigo es únicamente de facilitar el aprendizaje de Vue.js.



Tecnologías utilizadas
- Apache Server
- PHP 7.1.1
- MySQL 5.x.x
- Vue.js 2.x.x y (vue-resource) para conexión a datos
- Vue-resource 1.3.4
- CodeIgniter 3.1.5
- jQuery 3.x.x
- Bootstrap 3.x.x
- Sweetalert2 6.x.x
Front-End con Vue.js 2
/assets/js/app.js
//Service url
var BASE_URL = window.location.protocol + '//' + window.location.host + '/Todo/';
var urlAPI = BASE_URL + 'todo';
var todo = new Vue({
el: '#todo',
data: {
todo: {
id: '',
nombre_usuario: '',
nombre_tarea: '',
descripcion_tarea:'',
},
tareas:[],
showListRows:true,
formAdd:false,
formUpdate:false,
},
mounted: function () {
this.todasLasTareas();
},
methods: {
todasLasTareas: function ()
{
this.$http.get(urlAPI)
.then(function (resultado) {
this.tareas = resultado.data;
console.log(this.tareas);
});
},
add: function () {
this.$http.post(urlAPI,
{
'nombre_usuario': this.todo.nombre_usuario,
'nombre_tarea': this.todo.nombre_tarea,
'descripcion_tarea': this.todo.descripcion_tarea,
})
.then(function (data) {
this.hideAddForm();
this.todasLasTareas();
});
},
update: function () {
this.$http.put(urlAPI + '/' +
this.todo.id + '/' +
this.todo.nombre_usuario + '/' +
this.todo.nombre_tarea + '/' +
this.todo.descripcion_tarea )
.then(function (data) {
this.hideUpdateForm();
this.todasLasTareas();
});
},
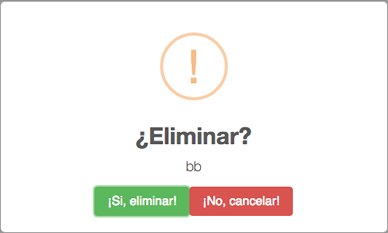
rowDelete: function (id, nombre_tarea) {
swal({
title: "¿Eliminar?",
text: nombre_tarea,
type: "warning",
showCancelButton: true,
confirmButtonColor: '#3085d6',
cancelButtonColor: '#d33',
confirmButtonText: "¡Si, eliminar!",
cancelButtonText: "¡No, cancelar!",
confirmButtonClass: 'btn btn-success',
cancelButtonClass: 'btn btn-danger',
buttonsStyling: false
}).then(function () {
//Instance of object Vue
todo.$http.delete(BASE_URL + 'todo/' + id)
.then(function () {
this.todasLasTareas();
swal("¡Eliminado!", "Se elimino correctamente el registro", "success");
});
}, function (dismiss) {
if (dismiss === 'cancel'){
swal('Cacelado', 'No se elimino el registro', 'error');
}
});
console.log("sss");
this.todasLasTareas();
},
showAddForm: function(){
this.showListRows = false;
this.formAdd = true;
},
hideAddForm: function(){
this.todo = {
id: '',
nombre_usuario: '',
nombre_tarea: '',
descripcion_tarea:'',
};
this.showListRows = true;
this.formAdd = false;
this.todasLasTareas();
},
showUpdateForm: function (id, nombre_usuario, nombre_tarea, descripcion_tarea) {
this.todo = {
id : id,
nombre_usuario : nombre_usuario,
nombre_tarea : nombre_tarea,
descripcion_tarea : descripcion_tarea
};
this.showListRows = false;
this.formUpdate = true;
},
hideUpdateForm: function(){
this.todo = {
id : '',
nombre_usuario : '',
nombre_tarea : '',
descripcion_tarea : '',
};
this.formUpdate = false;
this.showListRows = true;
},
}
});
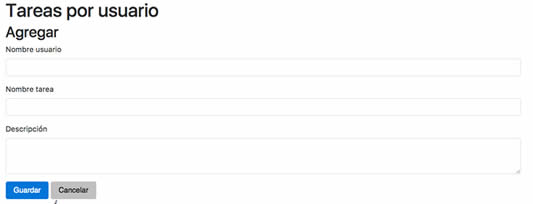
Formularios HTML con Vue.JS
/index.html
Configuración Básica de CodeIgniter para RESTful
Este ejemplo de CRUD ya tiene integrada la librería CodeIgniter Rest Server que nos permite hacer un RESTful con el framework, si bajas este código de gitHub no tienes que instalarla, para saber más de la librería te dejo la liga al repositorio.
CodeIgniter Rest Server
config.php
$config['index_page'] = '';
database.php
'hostname' => '127.0.0.1',
'username' => 'todo',
'password' => '123qaz',
'database' => 'todo',
autoload.php
$autoload['libraries'] = array('form_validation','database', 'session');
$autoload['helper'] = array('url', 'html', 'form' ,'language', 'date','security');
$autoload['model'] = array('Todo_model');
Controlador
application/controllers/Todo.php
<?php
defined('BASEPATH') or exit('No direct script access allowed');
//Load libruary for API
require APPPATH . '/libraries/REST_Controller.php';
class Todo extends REST_Controller
{
function __construct() {
parent::__construct();
}
/** listar
* @author Adrian
*/
public function todo_get()
{
$rows = $this->Todo_model->list();
if (!is_null($rows)) {
$this->response(array('response' => $rows), 200);
} else {
return $this->response(array('response' => 'No records found :('), 200);
}
}
/** Guardar
* @author Adrian
*/
public function todo_post()
{
$rows = $this->Todo_model->add($this->post('nombre_usuario'), $this->post('nombre_tarea'), $this->post('descripcion_tarea'));
if(!is_null($rows))
{
$this->response(array('response' => $rows), 200);
}else{
$this->response(array('response' => 'La tarea no se guardo :('), 400);
}
}
/** Update
* @author Adrian
*/
public function todo_put($id, $nombre_usuario, $nombre_tarea, $descripcion_tarea) {
$update = $this->Todo_model->update($id, $nombre_usuario, $nombre_tarea, $descripcion_tarea);
if(!is_null($update)) {
$this->response(array('response' => $id), 200);
} else {
$this->response(array('response' => 'No fue posible actualizar la ubicación'), 400);
}
}
public function todo_delete($id)
{
if (!$id)
{
$this->response(null, 400);
}
$delete = $this->Todo_model->delete($id);
if(!is_null($delete))
{
$this->response(array('response' => 'Tarea eliminada correctamente'), 200);
}else{
$this->response(array('response' => 'La tarea fue eliminada'), 400);
}
}
}
Modelo
application/controllers/Todo_model.php
<?php
class Todo_model extends CI_Model
{
public function __construct()
{
parent::__construct();
}
public function index(){/*...*/}
public function list()
{
$query = $this->db->select('id, nombre_usuario, nombre_tarea, descripcion_tarea, creada_en')
->from('todo')
->get();
// echo $this->db->last_query();
$num_rows = sizeof($query->result());
return $query->result_array();
}
public function add(string $nombre_usuario, string $nombre_tarea, string $descripcion_tarea)
{
$data = array(
'nombre_usuario' => $nombre_usuario,
'nombre_tarea' => $nombre_tarea,
'descripcion_tarea' => $descripcion_tarea,
);
//Inserción de tarea
$this->db->insert('todo', $data);
if($this->db->affected_rows() === 1)
{
return $this->db->insert_id();
}
return false;
}
public function update(int $id, string $nombre_usuario, string $nombre_tarea, string $descripcion_tarea)
{
$this->db->set('nombre_usuario', $nombre_usuario);
$this->db->set('nombre_tarea', $nombre_tarea);
$this->db->set('descripcion_tarea', $descripcion_tarea);
$this->db->where('id', $id);
$this->db->update('todo');
//echo $this->db->last_query();
if($this->db->affected_rows() === 1) {
return $this->db->insert_id();
}
return false;
}
public function delete($id)
{
$this->db->where('id', $id)->delete('todo');
if($this->db->affected_rows() === 1)
{
return true;
}
return false;
}
}
Rutas, archivo application/config/routes.php
$route['todo'] ['get'] = "Todo/todo";
$route['todo'] ['post'] = "Todo/todo";
$route['todo/(:num)/(:any)/(:any)/(:any)'] ['put'] = "Todo/todo/$1/$2/$3/$4";
$route['todo/(:num)'] ['delete'] = "Todo/todo/$1";
MySQL Tabla
CREATE TABLE `todo` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`nombre_usuario` varchar(45) DEFAULT NULL,
`nombre_tarea` varchar(100) DEFAULT NULL,
`descripcion_tarea` varchar(200) DEFAULT NULL,
`creada_en` datetime DEFAULT CURRENT_TIMESTAMP,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=12 DEFAULT CHARSET=utf8;
Configuración de mi .htaccess para este ejemplo
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ /Todo/index.php?/$1 [L]
</IfModule>
Descargar código de GitHub
Autor: Adrián Miranda A.
E-Mail: ama@radarez.com
Twitter: @heyAparicio
