3/Sep/2017
DESARROLLO WEB UTILIZANDO SINGLE FILE COMPONENTS

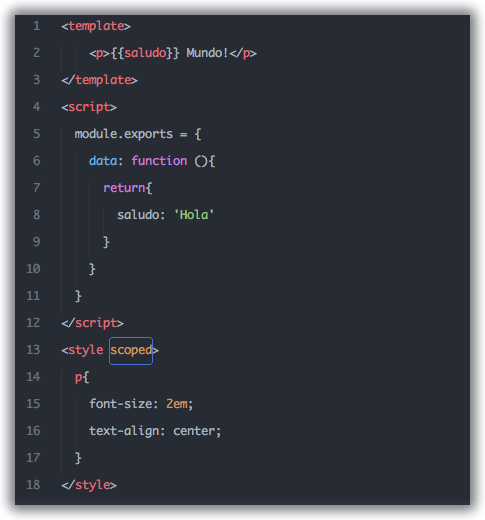
Saludos banda en este post les muestro una de tantas forma de organizar y estructurar las aplicaciones Vue.JS, gracias a vue-cli y Webpack a través de vue-loader, podemos hacer uso de Single File Componentes, hot-reloading, JavaScript transpiling con Babel y muchas cosas más, les comparto la liga oficial de Vue.JS Single File Componentes para que aprendan más respecto a este flujo de trabajo moderno con todas sus ventajas y desventajas.

Principales tecnologías utilizadas para este ejemplo:
- Vue.JS.- Vue.js Framework
-
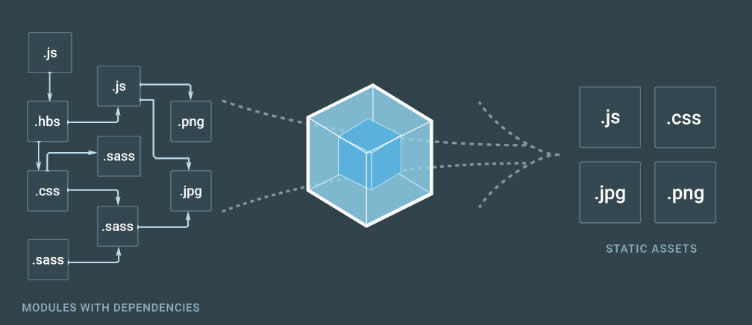
WebPack.- empaqueta nuestra aplicación para que los navegadores puedan entenderla, les dejo una gráfica extraída de del sitio Web de WebPack que dice más que mil palabras.

- Vue-CLI .- herramienta de línea de comandos que nos ayuda a crear un proyecto nuevo, ejecutarlo, compilarlo, etc.
- Babel Loader .- transpila el código de nuestra aplicación de una versión superior a una inferior para que la mayoría de los navegadores puedan interpretar, un ejemplo de esto es pasar de ES6 a ES5.
- NPM.- manejador de paquetes JavaScript
Paso1.-
Lo primero que vamos a hacer es instalar vue-cli que es una interfaz de línea de comandos y que nos permitirá crear nuestro proyecto entre otras funcionalidades que veremos más adelante. Abrimos la terminal y escribimos
npm install -g vue-cli
Paso2.-
Ya instalado vue-cli nos posicionamos en nuestro directorio de trabajo e iniciamos un proyecto utilizando una plantilla llamada webpack-simple para más detalles respecto a este tipo de plantillas les dejo la liga donde pueden conocer otras formas para iniciar un proyecto nuevo y alternativas a Webpack.webpack-simple
Vamos a crear nuestro proyecto con el comando siguiente vue init webpack-simple nombre_de_nuestro_proyecto
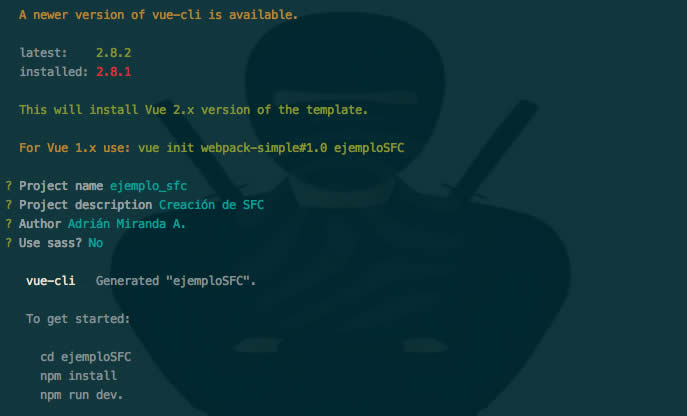
vue init webpack-simple ejemploSFC
Después de teclear el comando debemos contestar unas preguntas respecto al proyecto Nombre del proyecto, Descripción del proyecto, Autor, Si utilizaremos SASS en mi caso le diré que No

Paso3.-
Una vez creado nuestro proyecto nos quedara una carpeta con toda la estructura de directorios necesaria para iniciar la configuración y desarrollo del proyecto.

Paso4.-
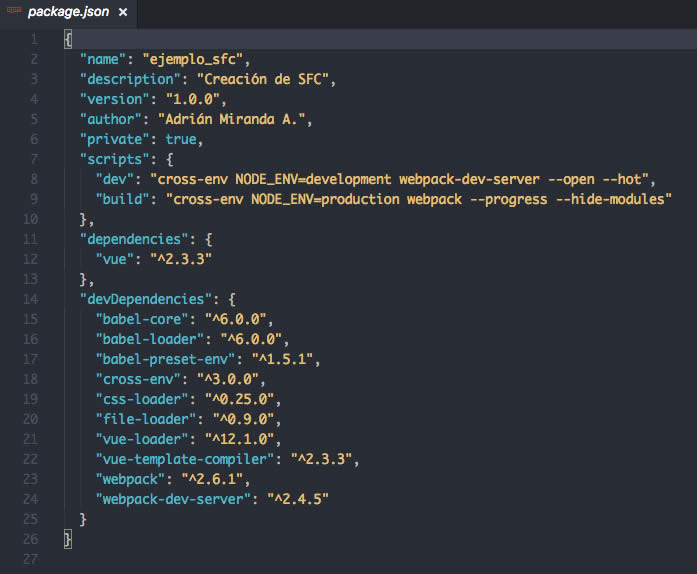
Instalamos las dependencias de nuestro archivo
package.json

Dentro del directorio de nuestro proyecto en la terminal escribimos el siguiente comando:
npm install
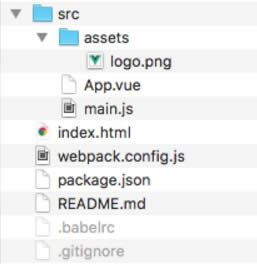
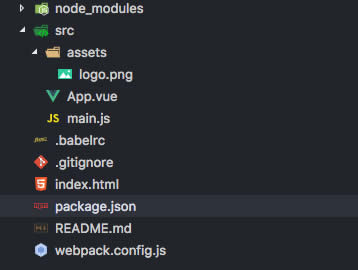
Al término de la instalación de los módulos nos quedará una estructura de archivos similar a la siguiente

Nota: si descargas de mi cuenta de gitHub el repositorio de este proyecto, no encontrara la carpeta node_modules ya que esta la pueden generar utilizando el comando npm install que les descargara es su máquina todos los paquetes necesarios para el proyecto.
Paso5.-
En este punto ya hemos generado todo los archivos y directorios básicos para iniciar nuestra aplicación con Single File Components, para ver el resultado escribimos en consola el comando siguiente:
npm run dev
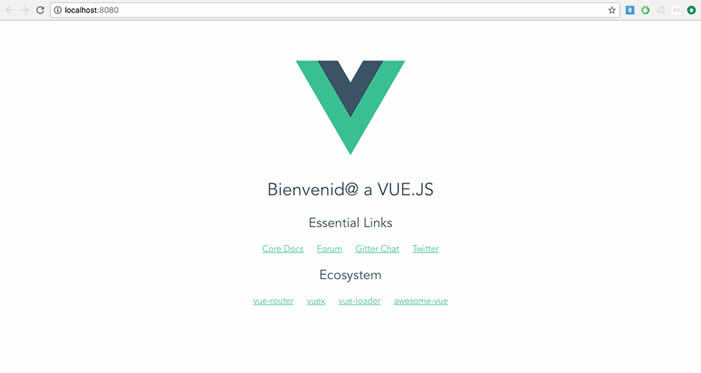
nos abrirá una pestaña en el navegador con la url http://localhost:8080/

Paso6.-
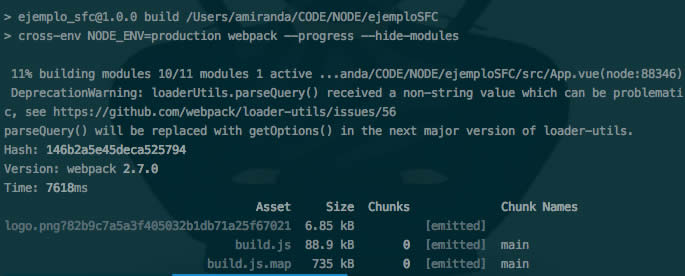
Ya que tengamos listo nuestro proyecto para producción necesitamos trasnpilar, minificar, unir archivos js, etc. para eso utilizamos el comando:
npm run build

se genera un directorio llamado dist el cual contendrá la estructura de archivos y directorios necesaria para publicar nuestro proyecto en un servidor Web (apache), particularmente el directorio assets lo colocó dentro de dist de forma manual y todos mis archivos de imágenes, css y js los mapeo a esta ruta para que cuando coloque mi directorio dist en la Web estén dentro los archivos estáticos necesarios.
Archivos importantes
main.js
index.html
App.vue
webpack.config.js
El resultado de la pequeña configuración y poca programación es la siguiente pantalla, el link de Saludar lanza un alert alert definido en App.vue.

En el el siguiente post les mostrare como integrar vue-router para manejar varias url´s y envío de parámetros, por el momento lo dejamos aquí, continúen jugando con Vue.js porque haremos cosas mucho más interesantes. Sa1u2 y no te olvides de compartir.
Descargar código de GitHub
Autor: Adrián Miranda A.
E-Mail: ama@radarez.com
Twitter: @heyAparicio
